3 Ways to Use Web Design to Influence Web Visitors’ Purchasing Decisions
 November 26, 2019 | By Ilfusion Team
November 26, 2019 | By Ilfusion Team
Web design plays an important role in a business website—it attracts potential customers and, most importantly, greatly influences how they interact with your brand.
Ideally, a website’s ultimate goal is to prompt web visitors to make a profitable conversion, and that can be achieved by implementing web design psychology.
What Is Web Design Psychology?
To put simply, web design psychology means creating a design from the vantage point of a web visitor. It works on the premise that through the manipulation of design elements, it can elicit an emotional response from web visitors.
The use of psychological triggers in every element in your web design comes into play the moment your customers engage with your website—from your typefaces, color palette, graphics, layout, and down to your calls-to-action.
From a marketing perspective, using web design psychology can be a viable way to influence the purchasing decision of web visitors.
3 Ways to Use Web Design to Influence Web Visitors’ Purchasing Decisions
Here are a few tips on how to use the power of web design psychology to guide customers further down the sales journey:
1. Consider your web visitors’ reading patterns
The navigation of your business website should be intuitive enough so that users can easily find their way through your content. Navigational menus, the web layout, and the placement of your content all work together to help web visitors navigate your site with ease. Consider your visitors’ reading patterns as well:
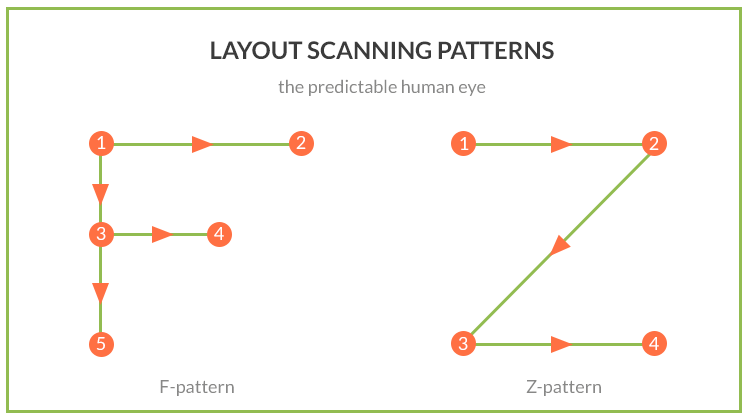
- Users scan a page using a “Z” pattern, which is reading from the top left, middle, and down to the bottom right.
- They also like to scan content in an “F” pattern, which is from the left to right, then from top to bottom.
The “Z” and “F” patterns help in creating a visual hierarchy, which visitors can use to determine what information they should be focusing on. Place essential information (e.g., brand logo, calls-to-action, hero image, etc.) above the fold where users are most likely to see them.

Source: Codetiburon
2. Communicate your brand identity through your color palette
The use of color psychology is one of the central elements of effective marketing. When choosing the color palette of your web design, it’s important that these are in line with your brand identity: What emotions do you want to stir in your audience? How do you want audiences to perceive your brand?
Color psychology in marketing theorizes that each color represents certain emotions and, as such, specific colors can be used to affect your audience’s moods and to indicate an action. Here are some of the most common colors and the emotions they symbolize:
- Blue – Represents stability, calmness, loyalty, stability, and trustworthiness. The color is most often used by social networking platforms and banks.
- Red – Associated with energy, passion, power, strength, and intensity. It’s also a color commonly used in the food and beverage industry to stimulate hunger.
- Yellow – Represents happiness, warmth, hope, and optimism. It is ideally used for brands going for a sunny disposition, such as toy stores and preschools.
- Green – Associated with peace, nature, rejuvenation, and tranquillity. The color is usually used by brands that sell organic products or whose focus is on environmentalism.

Source: Buffer
3. Use the right fonts to establish your brand’s tone of voice
Fonts or typefaces are essential for your site’s readability. They are also helpful in establishing your brand’s tone of voice. Similar to color psychology, there is also a science behind typefaces to represent a range of emotions.
- Serif fonts (e.g., Georgia, Times New Roman, Baskerville, etc.) are usually associated with tradition, sophistication, authority. They are commonly used by law firms and news sites.
- Sans serif fonts (e.g., Avenir, Calibri, Helvetica, etc.) represent modernization, stability, and progressiveness. They are typically used by technology companies and social networking sites.
Using a combination of serif and sans serif fonts in web design can be used to emphasize certain design elements as well. For example, serif fonts are good for headlines, while sans serif fonts are the best choices for body text in all types of brands, as they are easier to read.

Source: Crazy Egg
Need help with your web design and development?
If done right, web design psychology can go a long way in boosting the profitability of your business website. If you are in need of affordable web design and web development, Ilfusion can help you out.
If you want to know more, give us a call at 888-420-5115, or send us an email to cr******@******on.com.
Filed in: Marketing, Web

