All You Need to Know About Color Codes for Graphic Design
 November 15, 2023 | By Ilfusion Team
November 15, 2023 | By Ilfusion Team
Color codes are an essential aspect of graphic design, as they allow designers to accurately communicate their desired colors to printers and other professionals involved in the production process.
Without a standardized color system, there would be inconsistencies in both printing and how monitors display color, which could compromise the overall quality of a project.
There are several different color codes used in graphic design, each with its own unique purpose and application. The most common ones are CMYK, RGB, and Pantone. Let’s explore each of these in more detail.
CMYK: The Primary Color Code for Print Design
CMYK stands for Cyan, Magenta, Yellow, and Black. These four colors are the primary ink colors used in traditional printing methods. This color code is also known as the “four-color process” or “process printing.”

Image courtesy of Vispronet
How it works:
CMYK works by combining these four colors in different amounts to create a wide range of hues and shades. Cyan, Magenta, and Yellow are subtractive colors, meaning they absorb light.
Combining these colors in varying degrees of intensity not only creates additional colors, but when Cyan, Magenta, and Yellow are combined together in their fully saturated form, they absorb so much light that the resulting color is a dark gray.
The separate Black is added to enhance contrast and create darker tones.
The numbers that can be manipulated to create a wide array of colors are represented in percentage, so C100 would be 100% Cyan, while C10 would be 10% and would be a very light blue.
Pro Tip: To illustrate how CMYK works, if you were to print M100 (100% saturated black), the result would be essentially a dark gray.
To achieve what is called a “rich black,” adding in C, M, & Y would result in a much more saturated, dark black color. The exact ratio for a rich black range based on the ink and equipment used, but usually falls between a 50%-75% mix of the three colors along with M100.
Contrary to what you might think, a mix of 100% of all four colors doesn’t necessarily make it better and can result in too much ink coverage.
When to use CMYK:
CMYK is primarily used for any print design projects, as the medium is ink, not light. Which leads us to…
RGB: The Primary Color Code for Digital Design
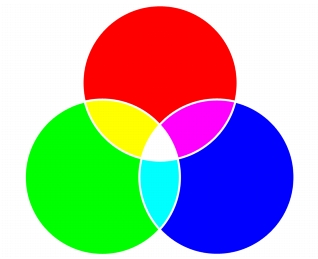
RGB stands for Red, Green, and Blue. Unlike CMYK, this color code is used for digital design projects that will be viewed on screens or displays.

Image courtesy of Corel
How it works:
RGB works by combining these three colors in different amounts to create a wide range of colors. Red, Green, and Blue are additive colors, meaning they create light when combined. The more of each color is added, the brighter the resulting color will appear.
The scale for RGB color is from 0 (no light) to 255 (full saturation). While that may sound like an arbitrary number, it is based on the technology behind the delivery method of electronic screens. Rather than a physical medium like printing ink, the medium for RGB is light that is controlled by data.
Without going into a computer science lesson here, the way computer computation works requires a certain amount of data (8 bits) to display Red, Green, or Blue. As each value of each color has the possibility to be one of 256 colors, since 0 counts as one of the values, the result is a total number of over 16 million color combinations.
When to use RGB:
RGB is ideal for digital design projects such as websites, social media graphics, and online advertisements, video production. Basically, anything that is being displayed on a screen.
Pantone: The Standardized Color Code for Branding
Pantone, or PMS (Pantone Matching System), is a standardized color code system used for branding and product identities. It consists of over 1,000 unique colors, each with its own designated number.

Image courtesy of Pantone
How it works:
Pantone is a company that quite literally sets the standard. Colors are created by mixing 18 basic colors in extremely precise amounts. This allows for consistent and accurate color reproduction across all materials and mediums.
Compared to color reproduction in a CMYK printer, variations in the ink, in the press, and even the work of the press operator can lead to inconsistent results. Utilizing the Pantone system is the best way to ensure that colors are as accurate and consistent as possible.
When to use Pantone:
Pantone is commonly used in branding, packaging design, and product identities. It ensures consistent color representation across various marketing materials and helps maintain brand recognition.
Editor’s Note: Years ago, while working in the marketing department at a newspaper, I learned that we had a large container of a specific orange Pantone ink that was used exclusively for Home Depot ads.
Other Color Codes You Should Know
Hexadecimal
Hexadecimal color codes, often known as “hex codes,” are another way to specify color in digital design. Commonly used in website development and coding, hex codes provide an exact method to define colors with a combination of six numbers and letters.
While it is functionally identical to RGB, the value of hex codes lies in efficiency, where color can be represented in six characters instead of a combination like R255, G255, B255 (which is the code for white, represented as ffffff in hexadecimal color).
HSB
HSB stands for Hue, Saturation, and Brightness — a color model that is particularly intuitive for artists and designers. It allows for a more nuanced control over color properties and is particularly useful in more artistic and creative design fields.
Simplified explanation would be that the hue is the color (orange, purple, etc.), saturation refers to the color’s intensity (from light pink to fire engine red) and brightness describes how light or dark the color is.
The Interplay Between Different Color Codes
Understanding the interaction between different color codes and their respective contexts (print vs. digital, branding vs. web design) is crucial for maintaining a consistent brand image.
For example, using CMYK on a printed piece will get you close, but when it really matters, going with Pantone will ensure consistency and avoid negatively impacting the brand’s overall identity and recognition.
Tips for Choosing the Right Color Code for Your Brand Designs
It is essential to remember that each color code serves a specific purpose and is designed for different applications. Here are some tips to help you choose the right one for your brand designs:
- Familiarize yourself with the color codes and their respective properties: Understanding how each code works can help you determine which one will best suit your project.
- Consider the intended use and medium of your design project: Is it for print or digital? If print, how crucial is color consistency in this application?
- Keep branding in mind: Choose a color code that will ensure a consistent representation of your brand’s colors across all platforms.
- Test and compare different options: If possible, test out the colors in different codes to see which one offers the most accurate representation for your project.
- Test colors on multiple devices to ensure consistency: It is essential to test how your colors appear on different devices and screens, as they can vary in color calibration. It’s too much to get into here, but suffice it to say that a monitor can be complicated, and the vast majority of screens are never checked or corrected for color reproduction once they leave the factory.
- Consult with printing professionals or web developers: If you are unsure about which color code to use, don’t hesitate to seek expert advice from professionals in printing or web development. They will be able to guide you toward the best option for your project.
Create a Cohesive Brand Image with Professional Designers
Consistency is key when it comes to branding and design. By understanding the different color codes and their uses, you can ensure that your brand’s colors remain consistent and accurately represent your brand, no matter the medium or platform.
It’s also crucial to work with a professional designer who understands the importance of brand consistency and has experience in utilizing different color codes for various design projects.
Ilfusion offers expert design services that can help you create a cohesive and visually appealing brand image, as well as both print and digital design services.
Contact us today at 888-420-5115, or send us an email at cr******@******on.com to learn more about how we can help elevate your brand’s visual identity.

