Making It All Fit All
 March 11, 2014 | By Ilfusion Team
March 11, 2014 | By Ilfusion Team
Take a look around the next time you’re in a public place and notice how many people are staring into their cell phones, tablets or laptops. The majority of these people are probably browsing websites or perusing social media, and the amount of people using their mobile device to get on the web is continuing to rise. If you’ve ever had to navigate a website that isn’t built for a mobile device, you know it can be an aggravating experience. A company that doesn’t have a website that is compatible with a broad range of mobile devices can lose business through mobile visitor irritation, and in exchange take their business to a company that has a website they CAN easily navigate from their mobile device.
A few years ago the only available solution to this issue was to build two separate websites, a desktop version and a mobile version. As a graphic designer working at a marketing firm, I’ve watched the industry struggle to keep up with new devices and screen sizes ranging from the iPhone/Android/Blackberry to Kindle/iPad and more. Creating a different website version for every single new device that comes to market would be expensive, unrealistic and pretty much impossible.
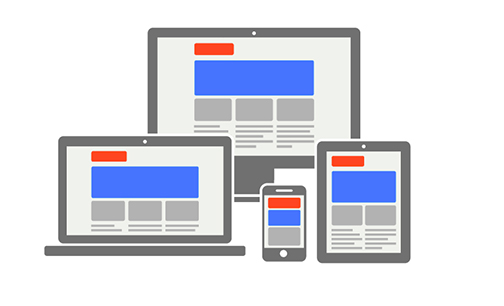
Now we can eliminate the need to create a different website version for different devices due to the creation of responsive web design. Responsive web design is an approach to website development in which the web page responds the form factor and resizes itself based on the browser size or mobile device it’s being viewed on. It adjusts the text, images and other content to fit the space using flexible grids and fluid layouts.

In order to create a design that works as a responsive website, my number one rule is “simplicity”. I have to constantly think, “how will this break down on smaller screen sizes and mobile devices?”. As I am designing the web comp, I’m always having to identify non-essentials and stay away from unnecessary clutter. For example, overlapping cut out photos, fades, textures that aren’t patterns, too many curves etc. A few things I keep in mind when designing for responsive are:
1. The Way Things Work is Crucial
Things like rollovers do not work the same on touchscreen devices like tablets and cell phones. Gestures like swipe, pinch and slide are what work best since they have become a natural movement for users. What I usually do is design rollovers or arrows for mouse-based and then use gesture equivalents for touch screens for a more successful experience. I can’t just design something that looks pretty for the sake of being pretty anymore, I always have to think about how or if it will work when it breaks down.
2. Forget About Pixel Perfect
As a designer, I was trained to think strictly in pixels for web, but for responsive design, I have to think in percentages. I have to make the design as flexible as possible and keep in mind that every pixel is not going to end up looking the way it does on the static web comp. Things will change, move and resize based on browser size or mobile devices. I have to let go of my nitpickiness to allow the site to act correctly on various screen sizes.
3. I Can’t Simply Hand Over a Desktop Comp to the Developers and Call it a Day
There has to be some kind of explanation of how I want the comp to break down. In order to do this efficiently, I usually build three comps, one for desktop, tablet and cell phone, so that the developer can easily see the best way for the comp to break down without having to guess. Then I show other website examples I have found and explain the functionality I had in mind for the site. For example, if I want the banner to expand wall-to-wall no matter what the browser size, I will search existing examples to show the developers.
Although responsive web design is the perfect current solution to create a better user experience for all of the platforms and screen sizes out there, it probably will not be the final answer to the endless changes that the mobile world holds. For now, it is the best and most efficient approach to get the most out of your website!
If you’d like to learn more about responsive websites and how Ilfusion can help you get the most out of the web, call 888.420.5115 or email cr******@******on.com.
Filed in: Articles, Web

