What You Need to Know About Google’s Core Web Vitals Ranking Signal
 June 4, 2020 | By Ilfusion Team
June 4, 2020 | By Ilfusion Team
Google recently announced that they are soon adding a new search engine ranking signal called Core Web Vitals.
Basically, this new ranking signal works hand in hand with existing page experience metrics. They are added to further refine the evaluation of users’ overall experience with a web page.
As such, Core Web Vitals are also known as “page experience signals.”
Here’s all you need to know about Core Web Vitals to help you prepare your business web page:
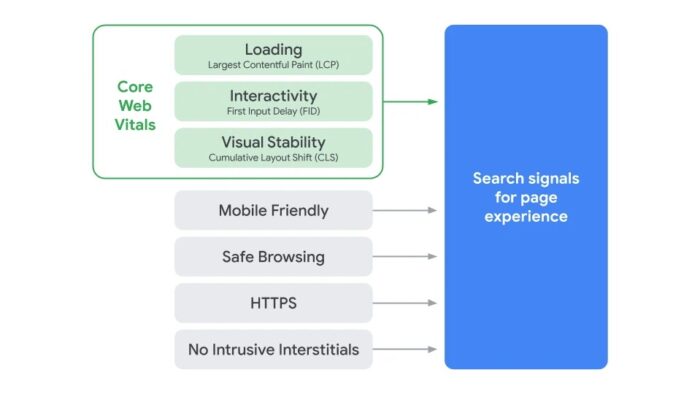
What Are Core Web Vitals?

Image source: Google Webmaster Central Blog
Core Web Vitals consist of three metrics:
- Loading – Corresponds to a page’s loading speed performance and measured in Largest Contentful Paint (LCP). An LCP of at most 2.5 seconds is ideal for a good user experience.
- Interactivity – Pertains to a page’s responsiveness and measured in First Input Delay (FID). For good user experience, an FID of 100 milliseconds or less is recommended.
- Visual stability – Fixes the annoying occurrence when page content shifts as it loads. Measured in Cumulative Layout Shift (CLS), content stability should have a score of less than 0.1.
As earlier mentioned, the Core Web Vitals are in addition to existing page experience metrics:
- Mobile-friendliness
- Safe-browsing
- HTTPS
- Intrusive interstitial guidelines.
How Core Web Vitals Affect Page Ranking
According to Google, Core Web Vitals will become one of their key page ranking signals in mobile.
Google will also remove the AMP requirement when ranking for mobile search but emphasizes that they will continue to support AMP pages.
As it is still in its early stages of development, little is known about how Core Web Vitals will ultimately affect page ranking. However, Google has laid out a couple of handy guides and tools to help webmasters and business owners understand the technicalities behind it:
- Understanding Core Web Vitals report in Google Search Console
- Tools for measuring Core Web Vitals
Preparing Your Business for Google’s Core Web Vitals
1. Assess the performance of your pages
Google has made a number of already available tools that could measure the Core Web Vitals to help you assess your website as early as now. The following tools all measure LCP, FID, and CLS:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console
Refer to this handy guide on how to get started in measuring Web Vitals.
2. Ensure that other page experience signals are in check
Be sure that your website is already mobile-friendly, safe and secure, and accessible. Optimizing for Core Web Vitals will be in vain if the basic page experience signals are not properly nailed down.
3. Don’t forget high-quality content
Google emphasizes that overall, high-quality content takes precedence over great page experience. However, page experience becomes more relevant in cases where pages have more or less similar content.
It goes without saying that creating useful, valuable, and great-quality content that resonates with your audience’s needs should remain to be the number one priority for businesses.
Roll-Out Date of Core Web Vitals
The new ranking signal is not yet due for roll-out until next year. Google also notes that they will provide at least half a year’s notice before they roll out Core Web Vitals to give businesses ample time to prepare.
Need help with your SEO and web development?
Core Web Vitals present new opportunities for businesses to make their websites even better. If you need help, however, with any of your SEO and web development needs, don’t hesitate to contact Ilfusion.
You can reach us at 888-420-5115, or email us at cr******@******on.com.
Filed in: Articles, SEO

